Webgestaltung und Ergonomie
Professionnelles und individuelles Webdesign umfasst die Konzeption, die Gestaltung, den Aufbau und die Nutzerführung der Website. Das Gesamte wird zu einer grafisch sehr schlichten Kreation. Klares, elegantes und konsequentes Design heißt nicht einfaches.

Ela Kagel / Digitalstrategin, Kulturproduzentin, Gründerin

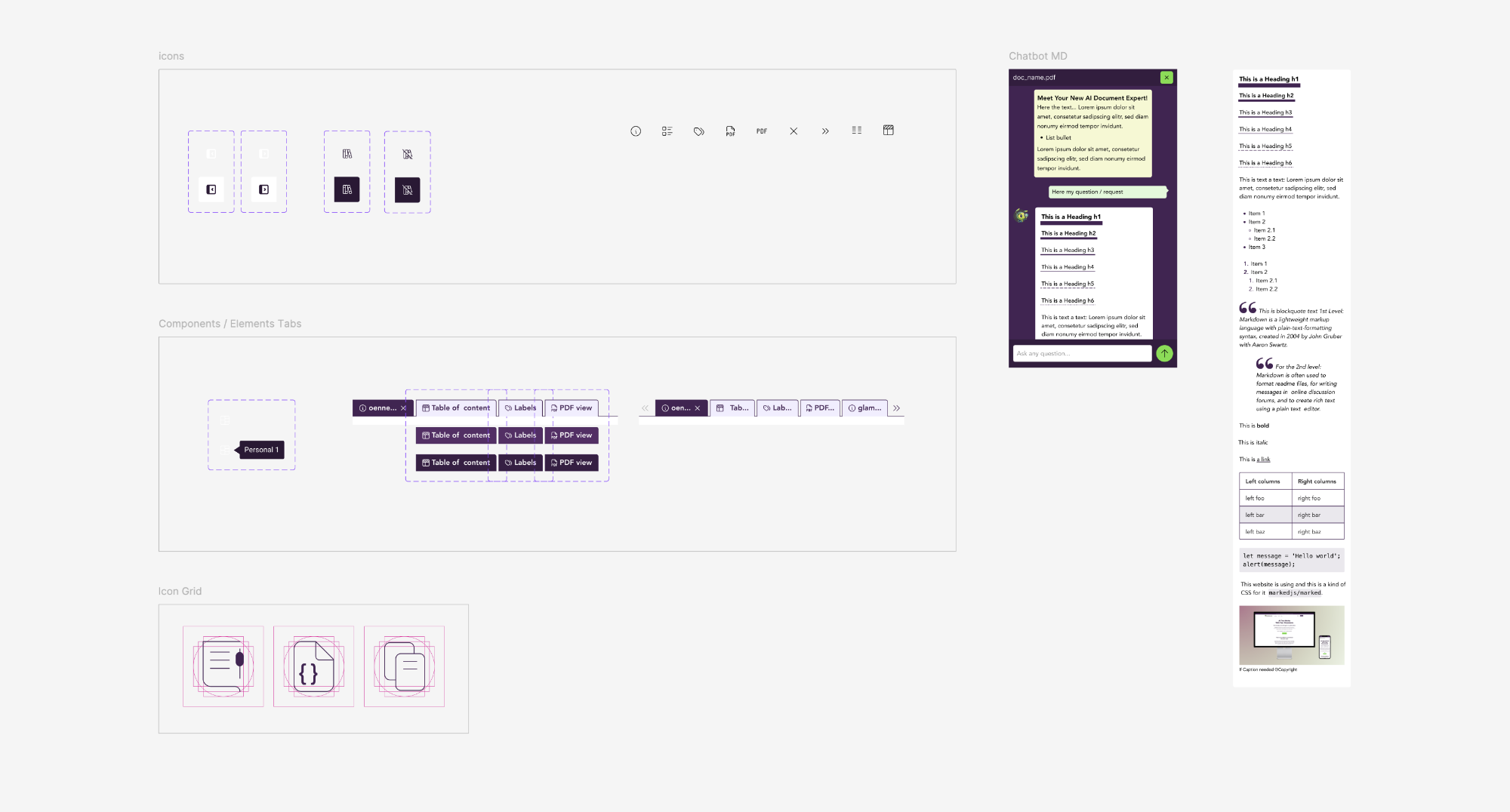
DocAnalyzer

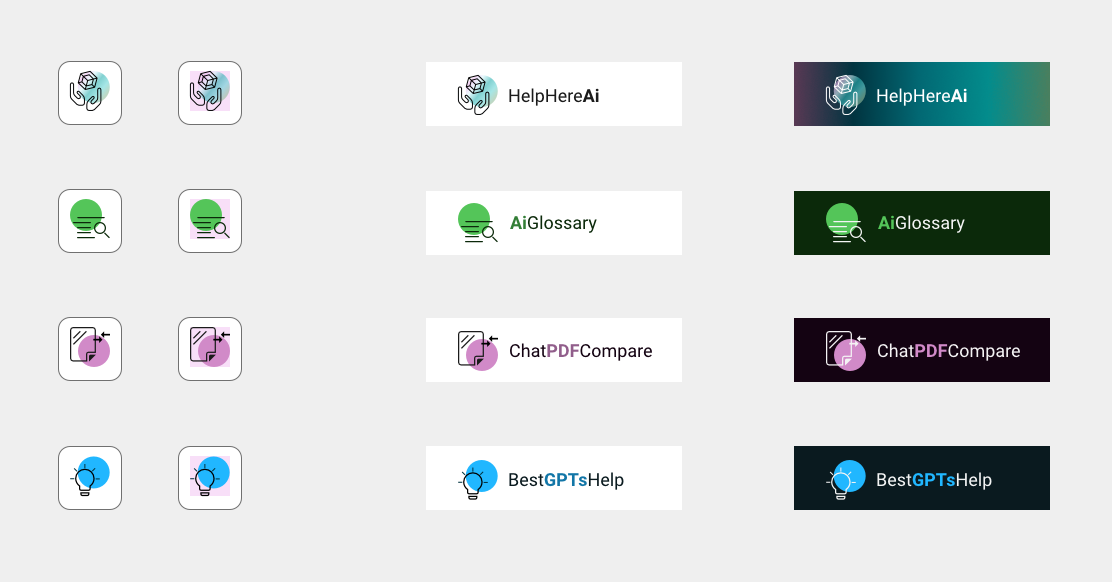
HelpHereAI
Work in Progress

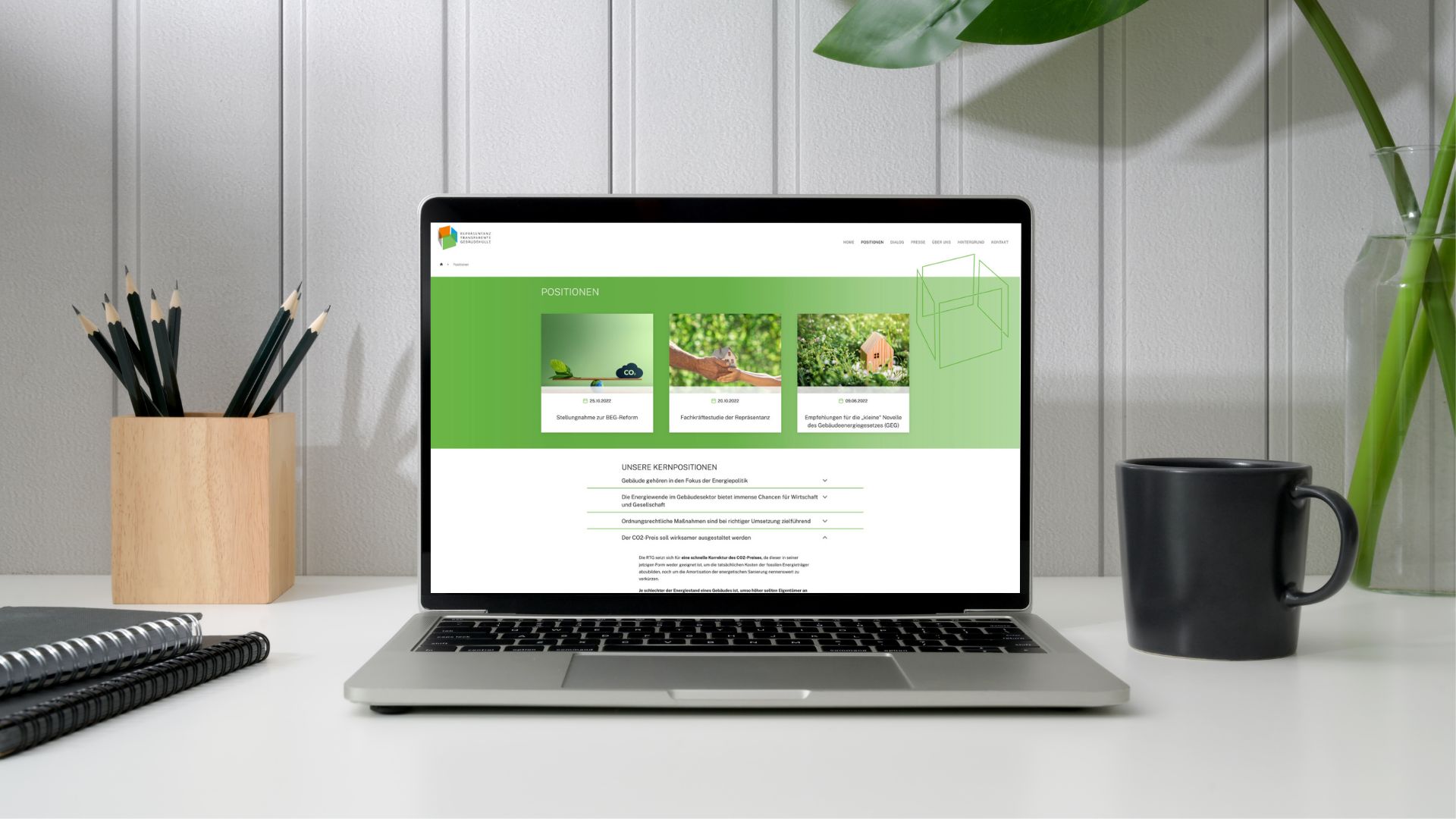
Repräsentanz Transparente Gebäudehülle

Weiske und Partner GmbH

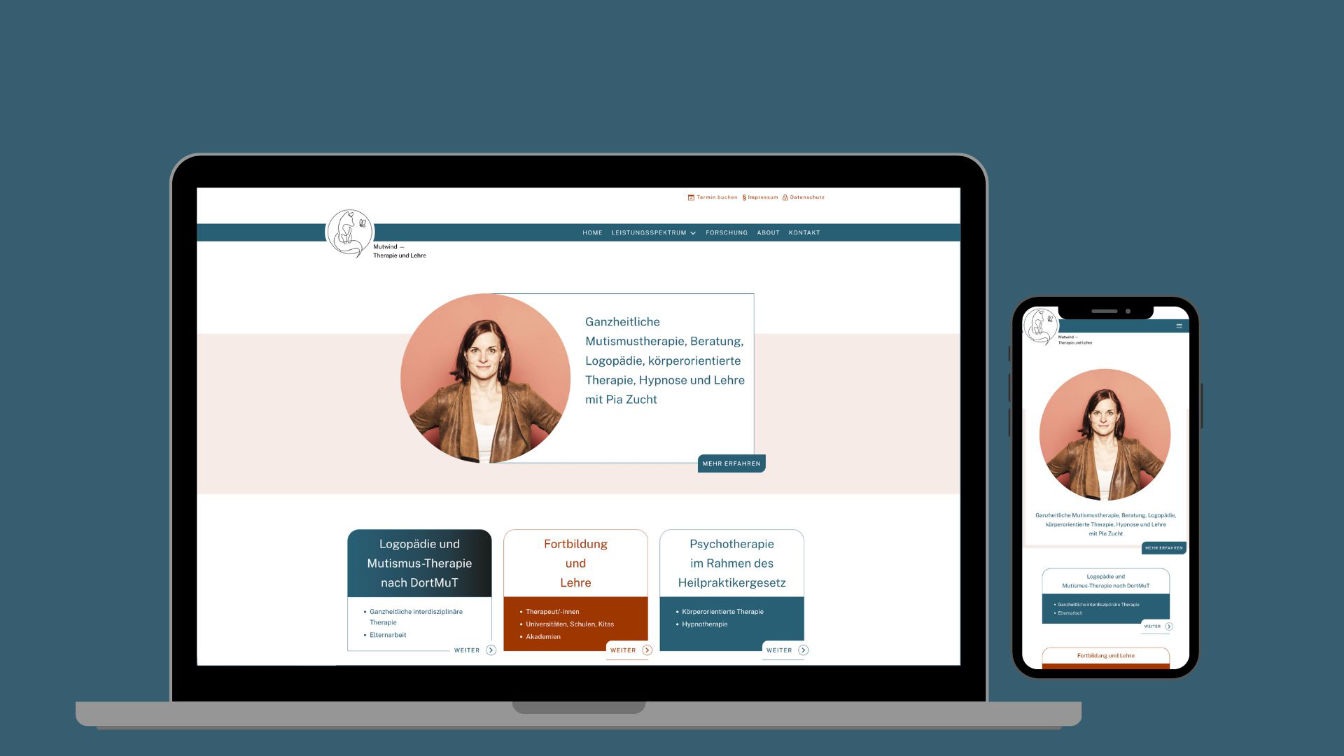
Mutwind – Therapie und Lehre
Dies ist die erste Internetpräsenz von Mutwind – Therapie und Lehre. Die Website ist der Grundstein für ein ambitioniertes Projekt der Logopädin, Heilpraktikerin und Dozentin Pia Zucht.
Im Jahr 2025 plant sie die Gründung eines Therapieinstituts, zu diesem Zweck wird die Website erweitert und mit einem CMS ausgestattet.
Diese Website erreicht eine CO2-Bilanz von A+. Das ist sauberer als 91% aller Webseiten weltweit.

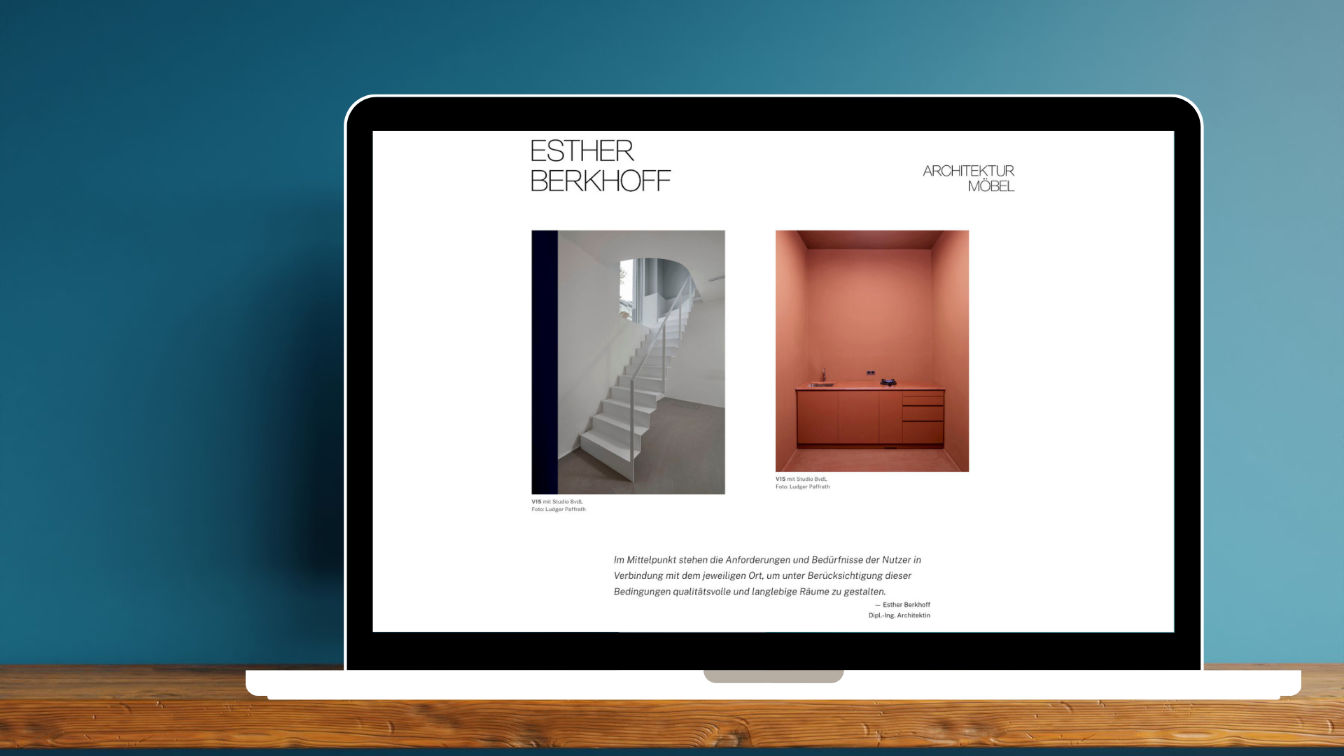
Esther Berkhoff / Architektin

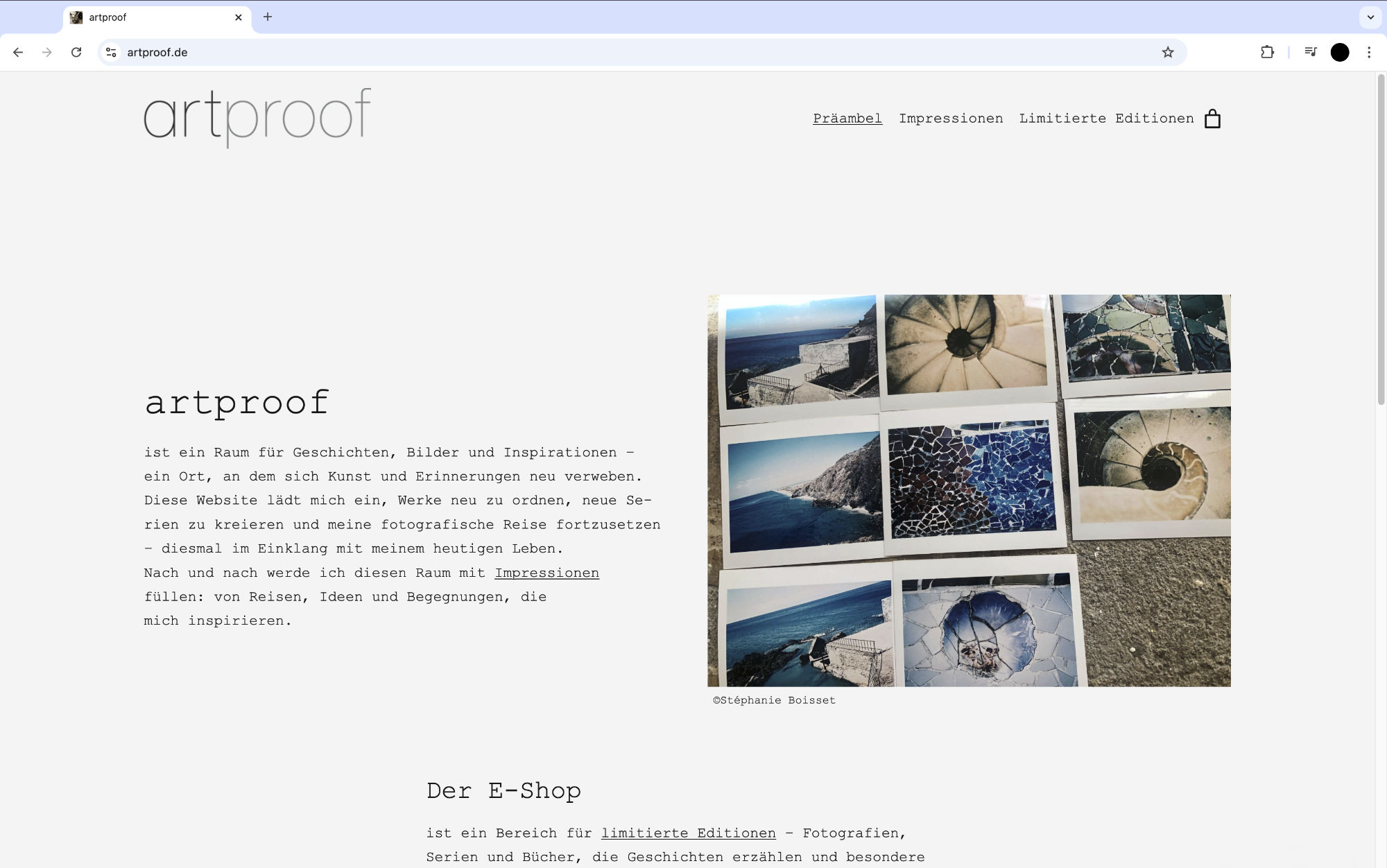
artproof

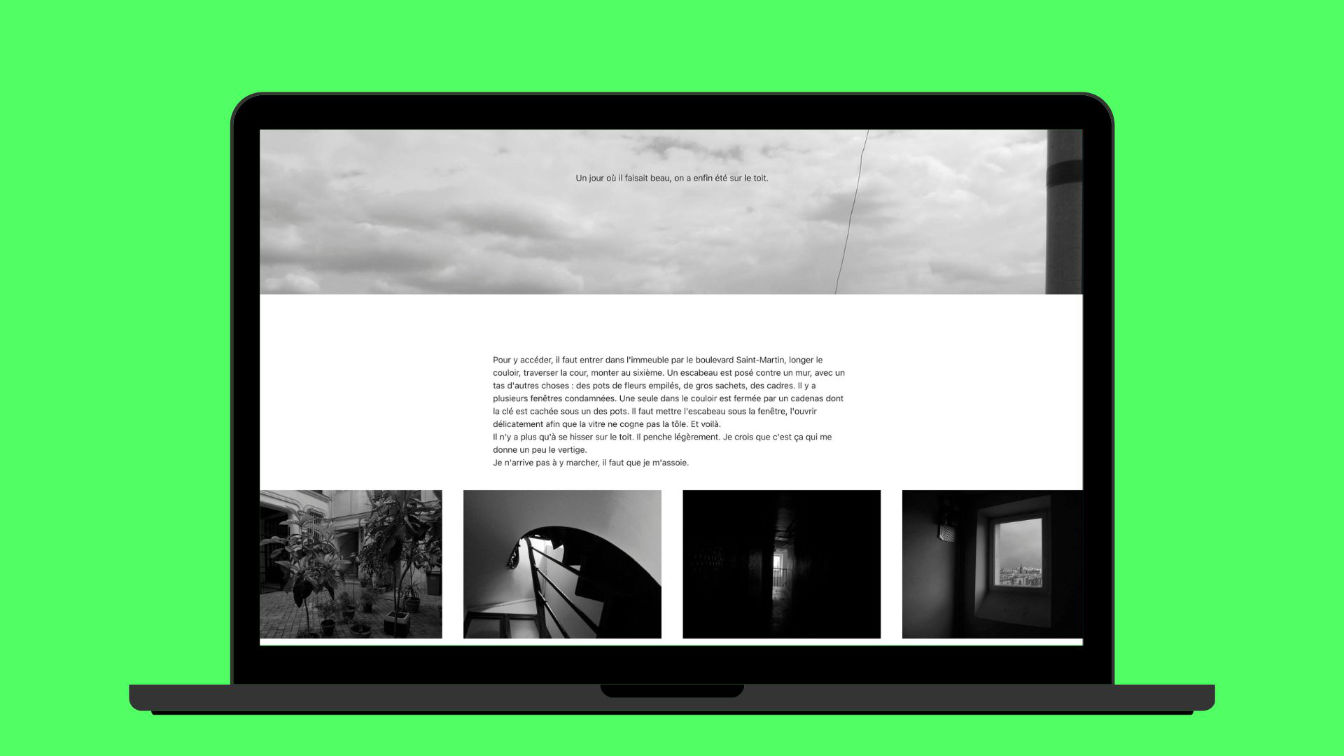
Le pixel mort
Le pixel mort ist eine fesselnde Autofiktion in französischer Sprache von Tania Boisset, die Text und Fotografie gekonnt miteinander verbindet. Tauchen Sie ein in Erinnerungen an Reisen, Kindheit und zufällige Begegnungen und lassen Sie sich von der Erzählung dieses Werkes mitreißen.
Mit der Künstlerin Martine Neddam

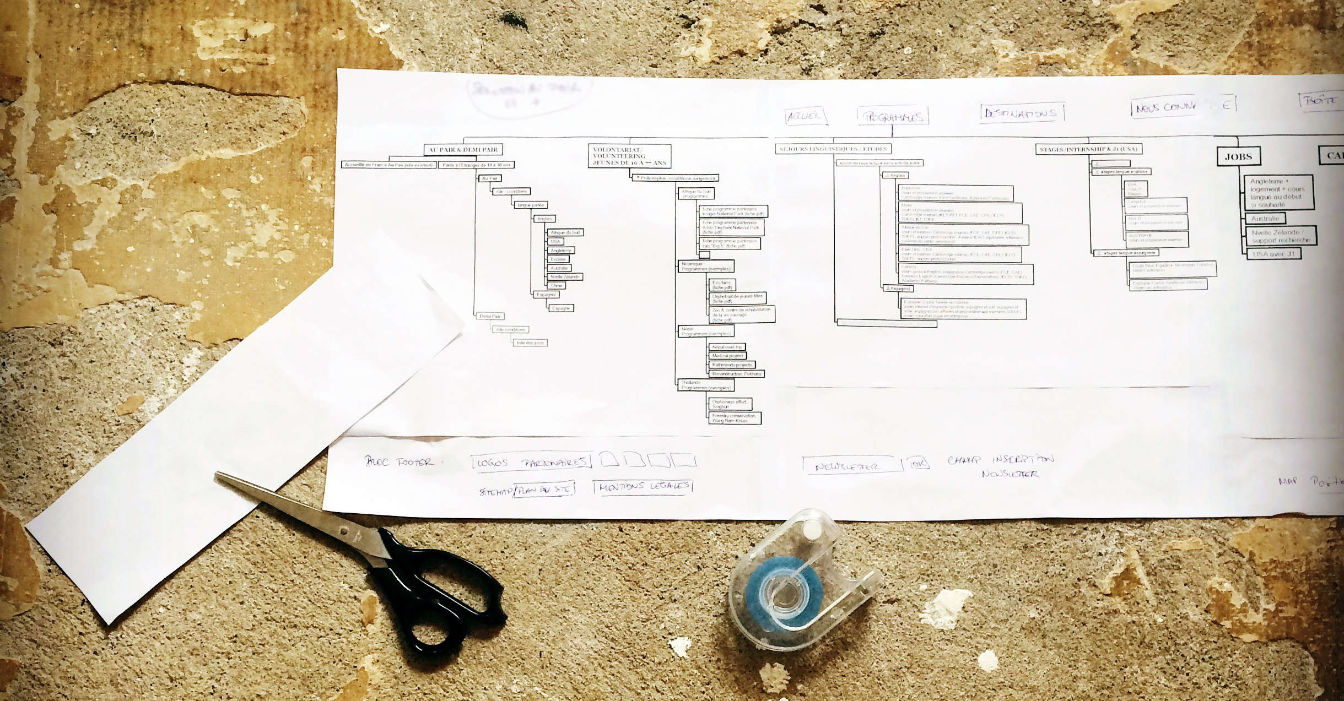
Konzept-Phase
Jedes Website-Projekt beginnt mit einer Entwurfsphase, in der ich Ideen auslote und zunächst zu Papier bringe. So kann ich schnell erste Eindrücke festhalten und die Überlegungen haptisch erlebbar machen. Die Wireframes bilden dann eine solide Grundlage, um die Struktur und Navigation der Website zu definieren. Anschließend verwende ich Adobe XD, um den Prototyp zu verfeinern und an Design und User Experience zu arbeiten. Mein Ziel ist es, Websites zu gestalten, die schon beim ersten Besuch faszinieren und ansprechen, indem ich Kreativität und Methodik miteinander verbinde.